Typography plays a crucial role in user interface (UI) design, significantly influencing the user experience. In this article, we explore the importance of typography in UI design and how it contributes to creating intuitive and visually appealing interfaces. We will discuss key considerations, such as font selection, hierarchy, spacing, and readability, that designers must keep in mind to optimize the user experience. By understanding the impact of typography on UI design, designers can create interfaces that are both aesthetically pleasing and functional, leading to enhanced user engagement and satisfaction.

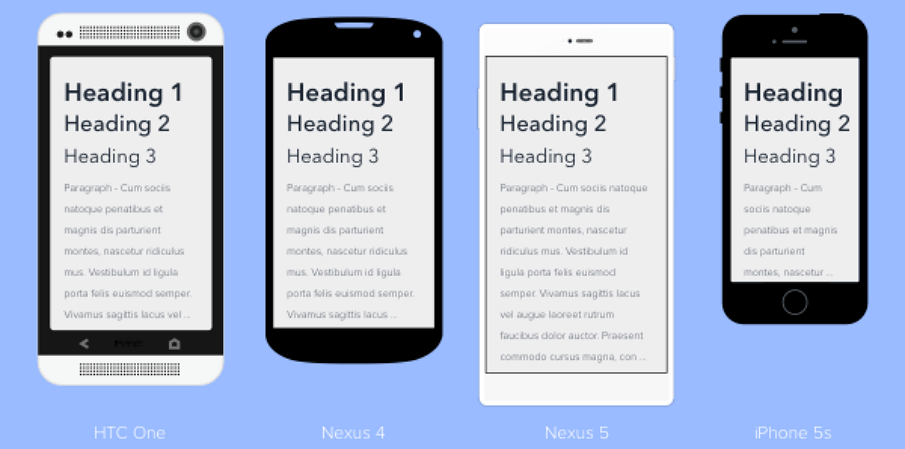
- Enhancing Readability and Scannability: Typography directly affects the readability of interface content. Choosing appropriate fonts, sizes, and line spacing improves legibility, ensuring users can easily consume information. Additionally, utilizing proper typography hierarchy, such as headings, subheadings, and body text, helps users scan and navigate content effortlessly.
- Establishing Visual Hierarchy: Typography aids in establishing a clear visual hierarchy within the interface. By using different font sizes, weights, and styles, designers can emphasize important elements, guide users’ attention, and create a sense of hierarchy that guides users through the interface. Proper visual hierarchy enhances usability and helps users understand the interface’s structure and organization.
- Conveying Brand Personality and Voice: Typography is an integral part of a brand’s identity, and UI design should reflect the brand’s personality and voice. Choosing fonts that align with the brand’s values and tone helps establish consistency and reinforce the brand’s image throughout the interface. Whether it’s a sleek and modern font for a tech-oriented brand or a playful and friendly font for a children’s app, typography helps convey the intended brand personality.
- Responsiveness and Adaptability: In today’s multi-device landscape, responsive design is crucial. Typography should adapt seamlessly to different screen sizes and orientations, ensuring optimal legibility and readability across devices. Considerations such as font scaling, line wrapping, and spacing adjustments play a vital role in maintaining a consistent user experience regardless of the device being used.
- Accessibility and Inclusivity: Typography also plays a significant role in ensuring accessibility and inclusivity in UI design. Designers should consider factors such as font contrast, readability for users with visual impairments, and the use of alternative text for non-text elements. Making typography accessible to all users improves usability and provides a more inclusive experience for a diverse audience.
- Balancing Creativity and Usability: While typography allows for creative expression, designers must strike a balance between aesthetics and usability. Experimenting with unique font combinations, styles, and layouts can add visual interest to the interface, but it should never compromise readability or hinder the user’s ability to comprehend the content. Finding the right balance between creativity and usability ensures an engaging and user-friendly UI design.
- Typography Animation and Interaction: Typography can be brought to life through animation and interaction, enhancing the overall user experience. Dynamic typography, such as subtle text transitions, hover effects, or scrolling animations, can add a touch of interactivity and delight to the interface. However, it’s essential to use typography animation sparingly and purposefully to avoid overwhelming or distracting the user.
Typography plays a vital role in UI design, impacting readability, hierarchy, brand identity, responsiveness, accessibility, and creativity. By carefully selecting fonts, establishing a clear visual hierarchy, and considering user needs and preferences, designers can create interfaces that are visually appealing, easy to navigate, and memorable. Balancing aesthetics with usability ensures that the typography enhances the user experience rather than hindering it. Incorporating responsive and accessible typography practices ensures that interfaces are optimized for various devices and inclusive for all users. Additionally, incorporating thoughtful typography animation and interaction can add